Сразу скажу что я начал искать замену Webflow потому, что я занимаюсь разработкой сайтов как хобби, я тот «таксист» который делает сайты для души, а так у меня свой бизнес 😁. Оплачивать вебфлоу постоянно немного напрягало, а бесплатный тариф ограничивал в работе с кодом, поэтому я потихоньку перебирал новые инструменты и остановился на Divhunt. В ближайшее время расскажу про другие инструменты которые я попробовал.

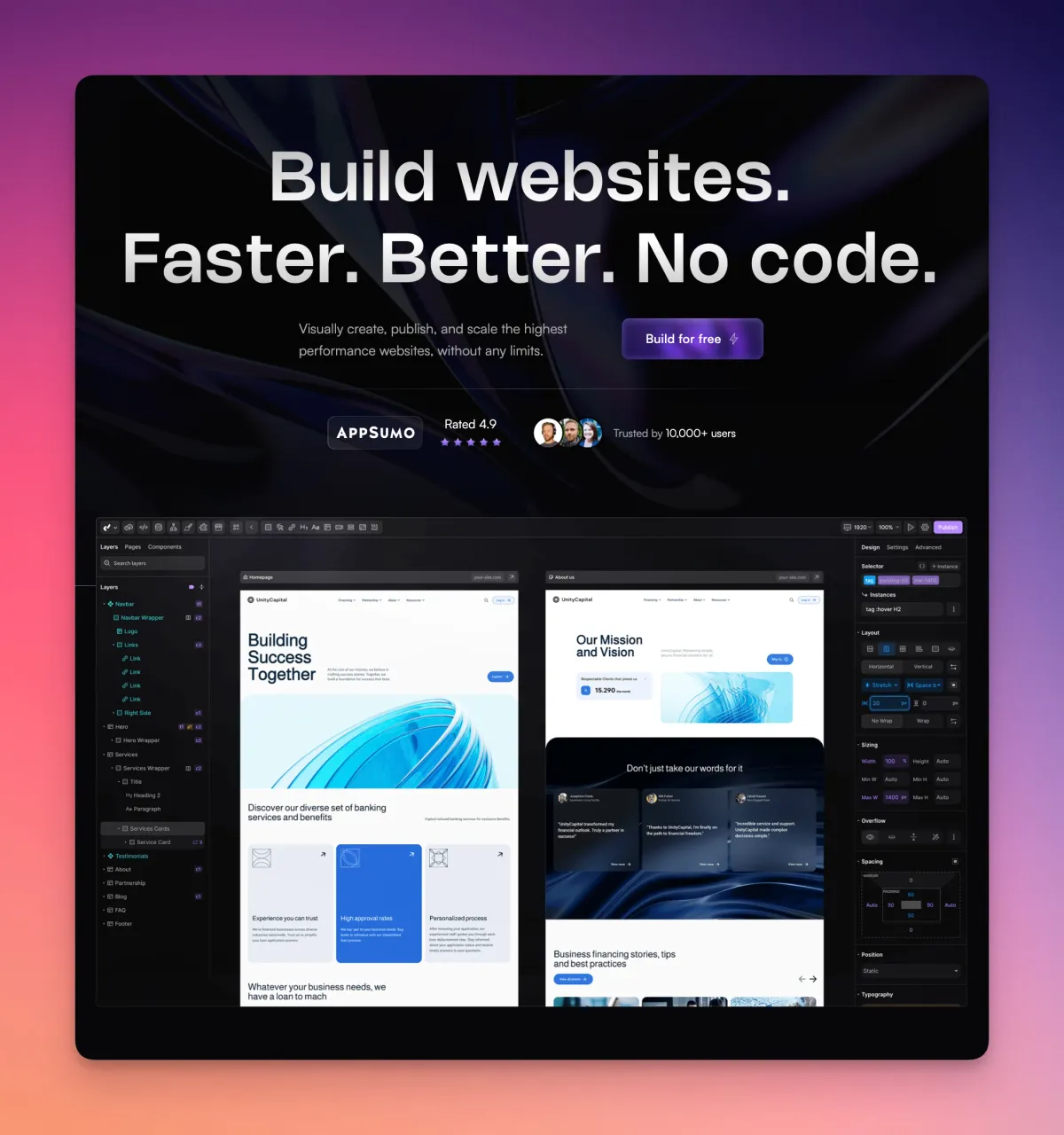
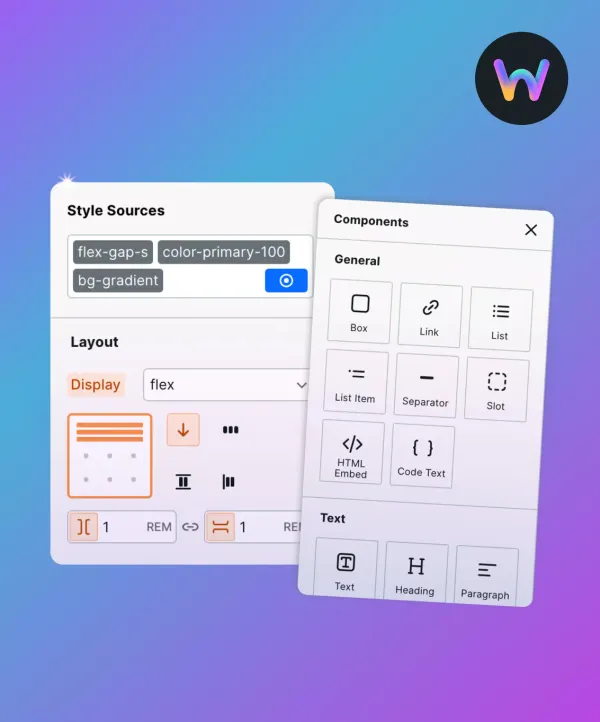
Divhunt – официальный сайт
Divhunt дает весь функционал на бесплатном тарифе, вы можете прикрутить свой домен, вы можете использовать код и анимации, вы даже можете сделать мультиязычный сайт на двух языках. Вас ограничивают только лимиты, которые никак не мешают изучать инструмент и дают возможность создавать полноценный сайт. При превышении лимитов, минимальный трариф 96$ в год против 276$ на тарифе CMS вебфлоу.
Если вернуться к самому конструктору, то там есть все базовые элементы для полноценной работы:
- визуальный редактор, который схож с вебфлоу и это уже некий стандарт, если судить по тому что все делают
- есть готовые элементы: таблица, попап, галерея, свайпер, аккордион, табы, lottie, tooltip
- cms
- компоненты
- формы
- мультиязычность
- анимации — базовые анимации текста, gsap анимации, анимации счетчика цифр, паралакс эффект и тд
- работа с rest api — можно связать ваши данные из Airtable с данными в Divhunt, и с кучей других сервисов, так как это довольно популярная архитектура
Сайты в DivHunt создаются по технологии Single page application (SPA). Данная технология загружает сайт и когда пользователь переходит на другую страницу, обновляется только та часть, которая содержит новую информацию, таким образом сайт работает быстрее, создается ощущение что страницы открываются мгновенно.
Особенности divhunt которые упростят работу:


Работа с классами и функция Loop
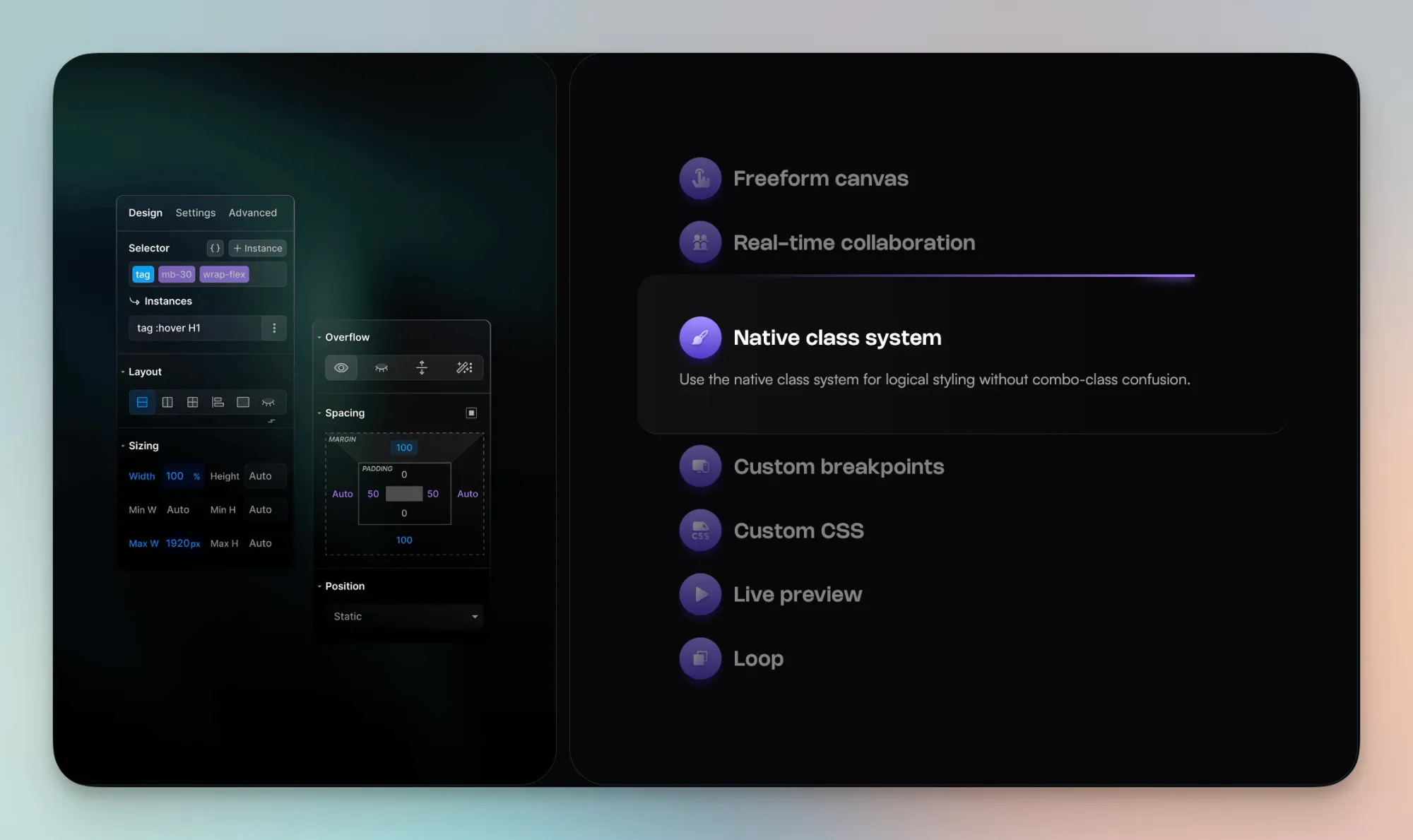
- реализация работы с классами, вы можете выбирать один из классов элемента и вносить изменения
- необычная работа со страницами: вы можете закрепить все страницы сайта в одной области и видеть весь сайт сразу примерно как в Figma
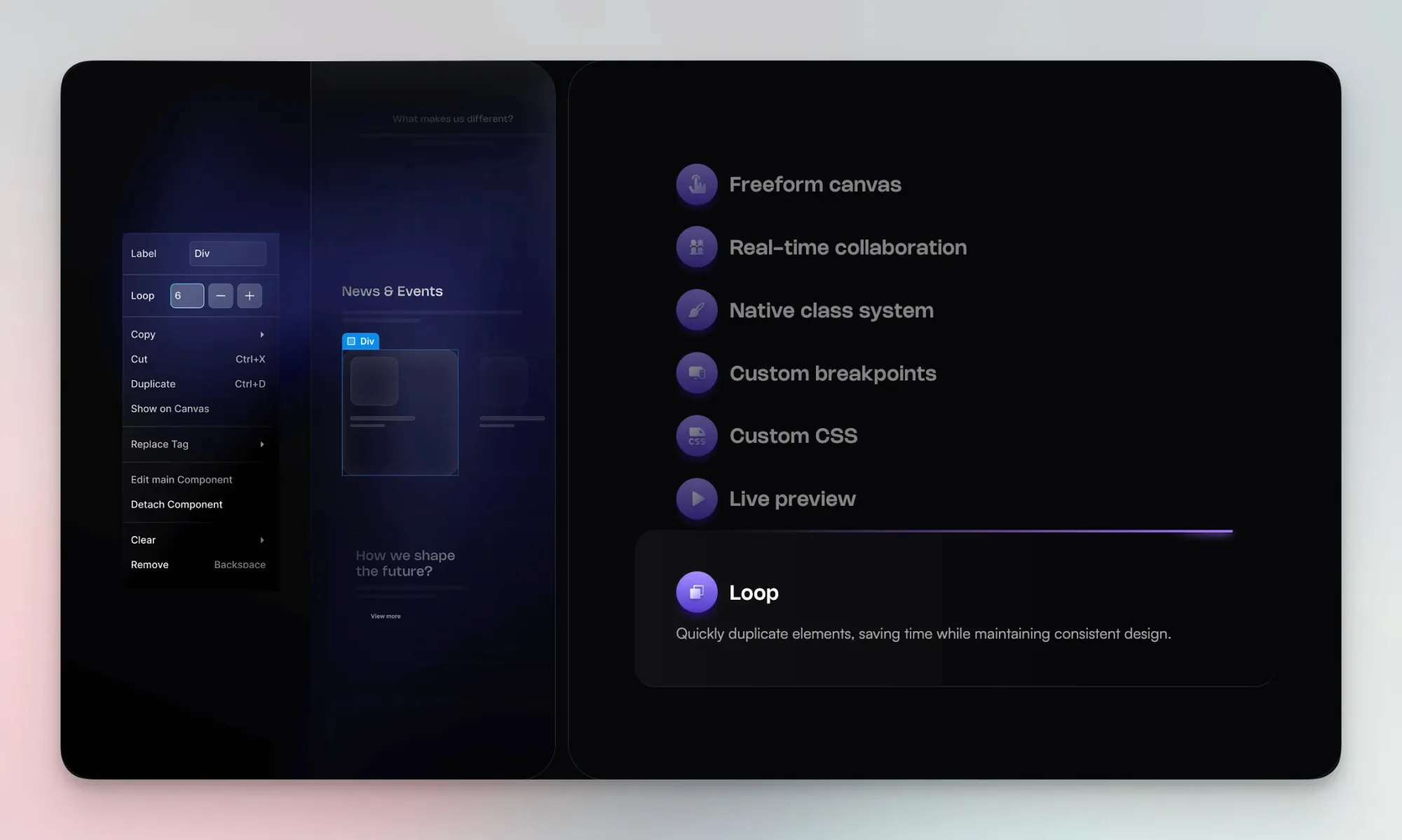
- есть функция Loop которая позволяет не создавая компонентов и не создавая дубликат, размножить элемент, по сути это локальный компонент
- очень понравилась работа с состояниями элемента и селекторами
- возможность напрямую взаимодействовать с css кодом элемента, изменять или копировать его, и видеть изменения в живую
- вы можете создать js или css файлы и хранить их в своем проекте
Минусы Divhunt
Не так много уроков, в целом это проблема всех визуальных редакторов кода. Вебфлоу по количеству уроков и туториалов чемпион, тут и собственные бесплатные курсы и куча роликов на ютуб. Но если вы понимаете как работает инструмент, то вы легко урок Webflow повторите в Divhunt, новичкам будет немного сложнее.
Также к минусам можно отнести работу с наименованием классов, это не минус с точки зрения работы, не минус с точки зрения сео, но это минус с точки зрения классической разработки сайтов, где хорошее наименование классов позволяет поддерживать большие проекты разными разработчиками. В Divhunt за порядок отвечают наименование слоев, которые никак не влияют на наименование классов в коде. Сами разработчики это понимают и сказали, что так они упрощают работу для дизайнеров и других людей кто не вникает в код.
Минусом, вероятно, стоит назвать не большую команду разработки, это положительно сказывается на выборе пути развития, но как будто бы замедляет саму разработку.
Сами разработчики довольно активны на форуме и хорошо воспринимают критику и предложения, помогают в решении задач пользователей, и пару раз даже допиливали функцию под конкретный запрос.
Roadmap: из того что планируется в ближайшее время это выпуск Memberships в этом году и E-commerce планируют по-моему в следующем году.











Давай обсудим